Le Markdown est un outil formidable que j’ai découvert il y a quelques semaines de cela. Il permet de générer du HTML à partir de texte tout à fait normal et cela très facilement.
Par ailleurs, un document rédigé en Markdown est tout à fait lisible, contrairement à un document rédigé en HTML. Dans la suite de cet article, je vais vous présenter la syntaxe du Markdown, point par point. Je vous présenterai ensuite une librairie PHP pour utiliser du Markdown sur un site web et finalement quelques éditeurs de Markdown pour les différentes plateformes.
Syntaxe du Markdown¶
Les liens¶
Pour les liens, la syntaxe est relativement simple :
[Lien vers Google](http://www.google.com "Google")
Ce qui génèrera le HTML suivant :
<a href="http://www.google.com" title="Google">Lien vers Google</a>
Le titre est bien évidemment optionnel.
Les titres¶
Pour les titres, on a plusieurs choix :
Titre de niveau 1
=================
# Une autre manière d'écrire un titre de niveau 1
Titre de niveau 2
-----------------
###### Titre de niveau 6
### On peut remettre des dièses derrière pour l'esthétique si on veut ###
Cela génèrera ceci :
<h1>Titre de niveau 1</h1>
<h1>Une autre manière d'écrire un titre de niveau 1</h1>
<h2>Titre de niveau 2</h2>
<h6>Titre de niveau 6</h6>
<h3>On peut remettre des dièses derrière pour l'esthétique si on veut</h3>
Mettre du texte en valeur¶
Pour mettre du texte en valeur, rien de plus simple :
Voici du texte *important* et **très important**
Voici une _autre_ syntaxe pour la __même chose__
Ce qui donne :
<p>Voici du texte <em>important</em> et <strong>très important</strong></p>
<p>Voici une <em>autre</em> syntaxe pour la <strong>même chose</strong></p>
Insertion de code¶
Pour insérer du code, il y a plusieurs moyens :
Ceci est du `code au milieu d'une ligne`
bloc de code
suite du bloc de code
Ce qui va générer ceci :
<p>Ceci est du <code>code au milieu d'une ligne</code></p>
<pre><code>bloc de code
suite du bloc de code</code></pre>
Pour la seconde manière d’insérer du code, il faut indenter chaque ligne de 4 espaces (ou un tab, au choix).
Les citations¶
Pour insérer des citations, c’est également très facile. Voici à quoi ça ressemble :
> Paragraphe 1 de la citation.
> Suite du paragraphe.
> Paragraphe 2 (même citation)
Voici le HTML généré :
<blockquote>
<p>Paragraphe 1 de la citation. Suite du paragraphe.</p>
<p>Paragraphe 2 (même citation)</p>
</blockquote>
Markdown en pratique¶
PHP¶
En pratique, le Markdown est extrêmement utile pour rédiger des articles (comme celui-ci par exemple). Il permet d’écrire de manière beaucoup plus lisible, sans s’encombrer non plus d’un éditeur WYSIWYG qui ne fait pas toujours ce qu’on veut.
Ici, j’utilise une implémentation PHP fournie par un certain Michel Fortin appelée PHP Markdown. Pour transformer du Markdown en HTML à l’aide de cette librairie, il suffit d’inclure le fichier phpmarkdown.php dans votre fichier PHP et de faire ensuite $contenu_html = Markdown($texte_markdown). Vous pouvez trouver PHP Markdown ici. Vous pouvez voir qu’il y a deux versions. La version normale supporte juste le Markdown de base, là où la version Extra ajoute certaines fonctionnalités, détaillées ci-dessous.
Ajouts spécifiques à PHP Markdown Extra¶
Notes de bas de page¶
Pour les notes de bas de page, rien de plus simple. Il suffit de mettre ceci à l’endroit où vous voulez faire apparaître la note :
Texte à annoter[^1]
Et puis de la définir n’importe où dans le document de la manière suivante :
[^1]: Note de bas de page
Il ajoutera automatiquement ceci à l’endroit à annoter :
<sup id="fnref:1"><a href="#fn:1" rel="footnote">1</a></sup>
Et placera ceci tout en bas du document :
<div class="footnotes">
<hr/>
<ol>
<li id="fn:1">
<p>Note de bas de page<a href="#fnref:1" rev="footnote">↩</a></p></li>
</ol>
</div>
Comme vous pouvez le voir, vous pouvez alors cliquer sur le chiffre pour aller à la note de bas de page et puis cliquer sur la flèche retour pour revenir à l’endroit de la note dans le texte (le ↩ représente ceci : ↩). Rien de plus pratique !
Les tableaux¶
PHP Markdown Extra vous propose aussi un moyen sympa pour faire des tableaux. Ça ressemble à ça :
Titre 1 | Titre 2 | Titre 3 | Titre 4
------- | :------ | :-----: | ------:
gauche | gauche | centré | droite
ligne 2 | ligne2 | ligne2 | ligne2
Ce qui produira le code suivant :
<table>
<thead>
<tr>
<th>Titre 1 </th>
<th align="left"> Titre 2 </th>
<th align="center"> Titre 3 </th>
<th align="right"> Titre 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>gauche </td>
<td align="left"> gauche </td>
<td align="center"> centré </td>
<td align="right"> droite</td>
</tr>
<tr>
<td>ligne 2 </td>
<td align="left"> ligne2 </td>
<td align="center"> ligne2 </td>
<td align="right"> ligne2</td>
</tr>
</tbody>
</table>
L’alignement des cellules est déterminé via l’alignement du deux-points dans la ligne séparant le titre de la colonne associée (centré s’il est des deux cotés, à gauche s’il est à gauche ou absent et à droite s’il est… à droite).
Syntaxe additionnelle pour les blocs de code¶
PHP Markdown vous permet aussi une autre syntaxe pour les blocs de code qui est la suivante :
~~~
autre moyen pour un bloc de code
suite du bloc
~~~
Possibilité d’utiliser du Markdown à l’intérieur de blocs HTML¶
Normalement, Markdown ne traitera pas tout ce qui se trouve à l’intérieur d’élements représentant des blocs de texte (<pre>, <div>, <table>, <p>, etc.). Avec PHP Markdown Extra, il suffit d’ajouter l’attribut markdown=1 pour que l’intérieur du bloc soit traité, comme suit :
<div markdown=1>
Texte en **Markdown**
</div>
Le markdown=1 sera automatiquement enlevé, générant alors ceci :
<div>
<p>Texte en <strong>Markdown</strong></p>
</div>
Possibilité d’ajouter un ID et/ou une ou plusieurs classes aux titres¶
PHP Markdown Extra nous permet d’assigner un ID et/ou une ou plusieurs classes aux titres. Il suffit de les mettre derrière le titre entre accolades, comme suit :
# Titre avec un ID et deux classes {#id .classe .autreclasse}
Ce qui génèrera donc ceci :
<h1 id="id" class="classe autreclasse">Titre avec un ID et deux classes</h1>
On peut utiliser la même méthode pour des blocs de code (seulement avec la méthode des tildes), comme suit :
~~~~~ {#id .classe}
code
~~~~~
Définitions¶
On peut aussi créer des listes de définitions grâce à PHP Markdown Extra. La syntaxe est la suivante : le terme à définir, suivi d’un deux-points à la ligne, suivi de la définition. Exemple :
Site web
: Un site ou site web est un ensemble de pages web hyperliées entre elles et accessible à une adresse web.
Pomme
: La pomme est l'un des fruits les plus consommés dans le monde. Produite par le pommier, elle est comestible et a un goût sucré ou acidulé selon les variétés.
Ce qui générera ceci :
<dl>
<dt>Site web</dt>
<dd>Un site ou site web est un ensemble de pages web hyperliées entre elles et accessible à une adresse web.</dd>
<dt>Pomme</dt>
<dd>La pomme est l'un des fruits les plus consommés dans le monde. Produite par le pommier, elle est comestible et a un goût sucré ou acidulé selon les variétés.</dd>
</dl>
Abréviations¶
Dernière chose ajoutée par PHP Markdown Extra, les abréviations. On les définit comme suit :
*[HTML]: HyperText Markup Language
Ensuite, dès qu’on utilise le terme défini comme abréviation, il est automatiquement remplacé par ceci :
<abbr title="Hyper Text Markup Language">HTML</abbr>
Exemple :
*[HTML]: HyperText Markup Language
Le HTML est un langage relativement facile.
Deviendra :
<p>Le <abbr title="HyperText Markup Language">HTML</abbr> est un langage relativement facile.</p>
Éditeurs de Markdown¶
Mac OS X¶
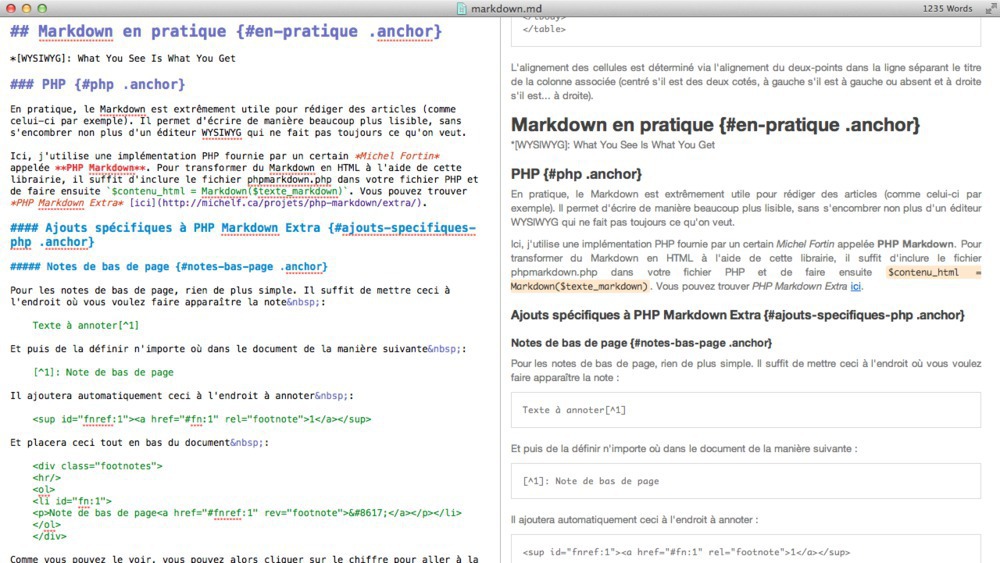
Personnellement, j’utilise un éditeur qui se nomme Mou et est vraiment agréable d’utilisation. Il met en forme le Markdown brut et vous présente en direct l’output HTML obtenu. La position dans l’output se met d’ailleurs à jour en fonction de la position dans le Markdown. Voici une capture d’écran de cet article en cours d’écriture dans Mou :
Il est possible de modifier les feuilles de style utilisées pour l’output. Notons que Mou supporte la syntaxe des notes de bas de page et des tableaux utilisée par PHP Markdown Extra.
Il est possible d’exporter en PDF en HTML.
Pour télécharger Mou, cliquez ici.
Windows¶
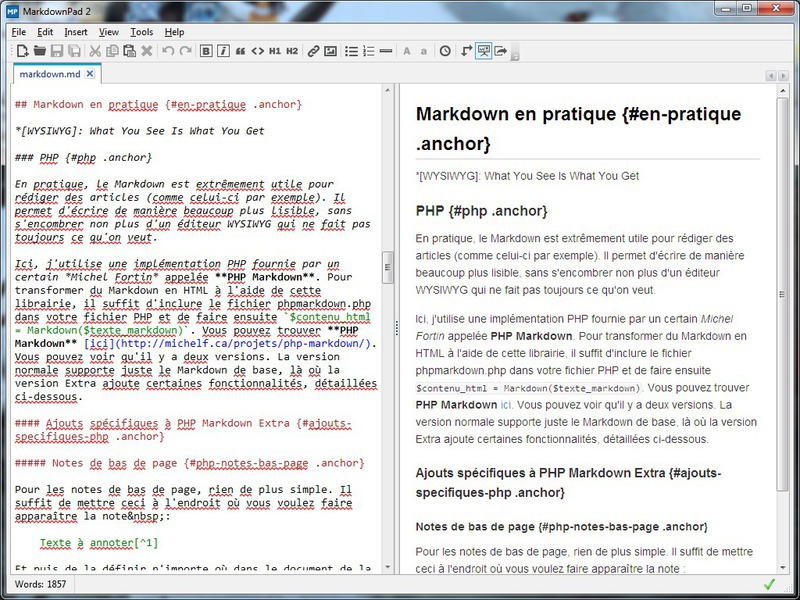
Pour Windows, je vous conseille MarkdownPad. Il affiche également un aperçu en live et met en forme votre Markdown. L’aperçu ne porte que sur la partie de Markdown visible. Autrement dit, vous ne pouvez pas scroller dans l’output, mais il sera toujours la conversion de ce qui se trouve dans la partie gauche de la fenêtre. Voici une capture d’écran de MarkdownPad :
Il est également possible de modifier les feuilles de style utilisées pour l’output. Malheureusement, la version gratuite ne supporte que le Markdown de base. Pour qu’il prenne en compte les ajouts de PHP Markdown Extra, il faut acheter la version pro…
Au niveau de l’exportation, elle est possible en HTML et PDF.
Pour télécharger MarkdownPad, cliquez ici.
Linux¶
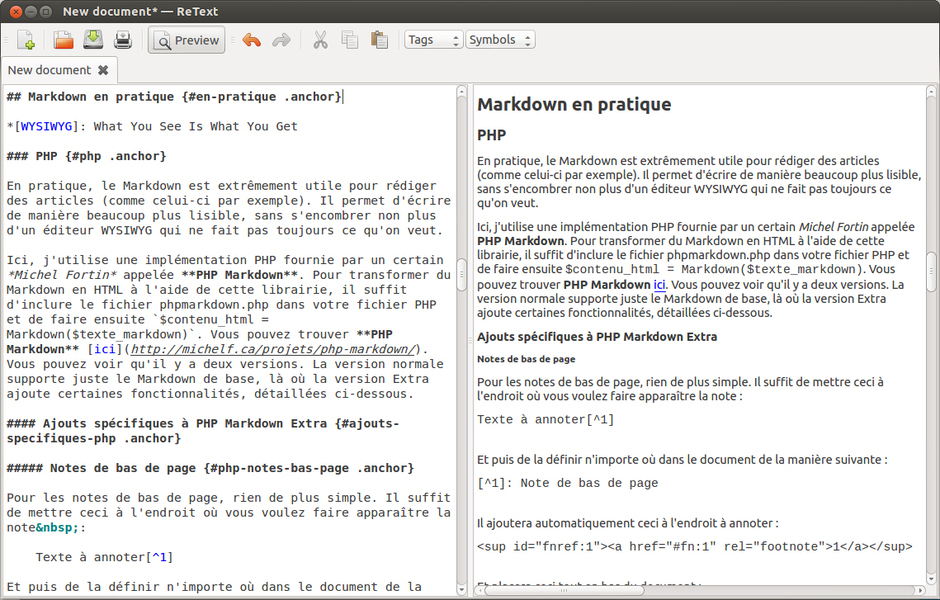
Pour Linux, je peux vous conseiller ReText. Comme les autres, il affiche un aperçu en direct et met le Markdown en forme. Contrairement à Mou, ReText ne fait malheureusement pas automatiquement défiler l’output avec l’input. Voici une capture d’écran :
Ce logiciel permet d’exporter en ODT, HTML et PDF. Il supporte tous les ajouts de PHP Markdown Extra (abréviations, définitions, notes de bas de page, tableaux, syntaxe alternative pour les blocs de code).